Navigating the Interface
This page explains how to navigate and interact with the Tech Radar for Compass interface.
Main Sections
The radar interface is divided into several main sections:
Radar Visualization
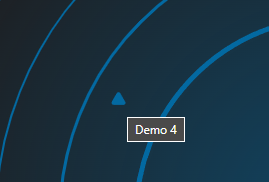
The radar visualization is the central element of the interface. It displays all technology items as blips positioned in their respective quadrants and rings.
To interact with the radar visualization:
- Hover over a blip to see its name
- Click on a blip to view detailed information about the technology

- Click the “Zoom In” button on a quadrant to focus on that quadrant

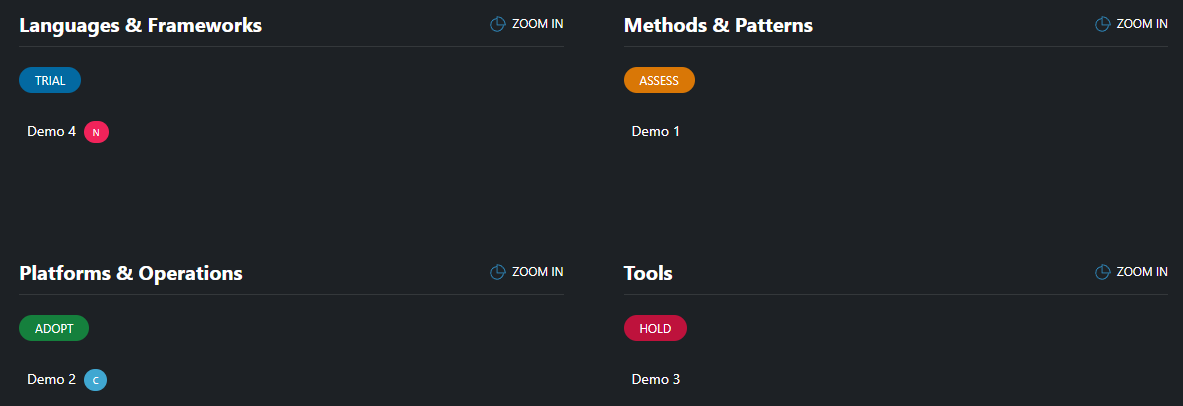
Quadrant List
Below the radar visualization, you’ll find a list of all quadrants and the technologies within each quadrant, organized by ring.

To use the quadrant list:
- Click on a quadrant name to expand or collapse it
- Click on a technology name to view its details
- Scroll through the list to browse all technologies
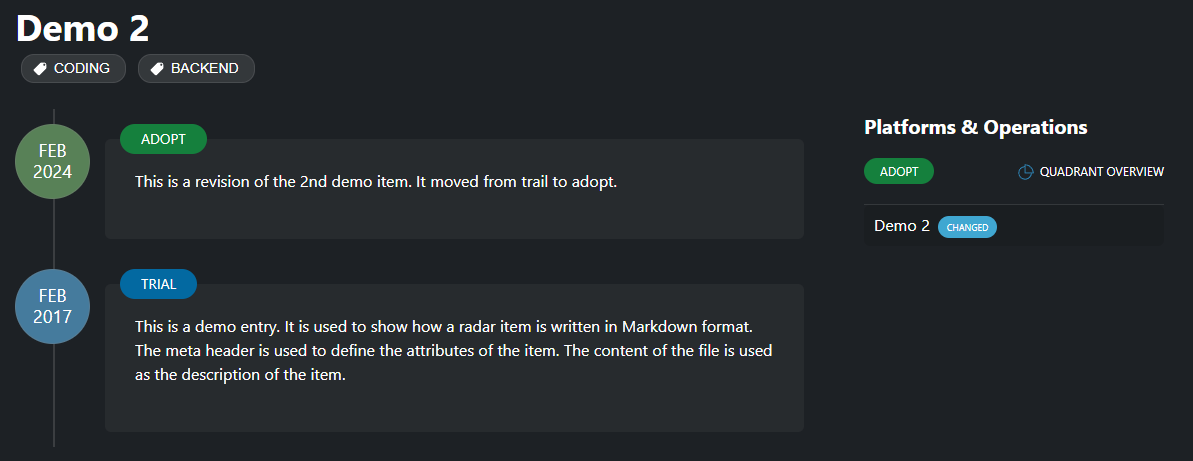
Item Details
When you click on a technology item (either on the radar or in the list), a details panel will open showing comprehensive information about the selected technology.

The details panel includes:
- Title and basic information
- Description of the technology
- Current ring placement and status
- History of the item’s movement through different rings
- Tags associated with the item
To navigate the details panel:
- Click the back button to return to the main view
- Click on tags to filter the radar by that tag
- Click on related items to navigate to their details
Navigation Controls
The radar interface includes several navigation controls to help you find and filter information.
Search
The search box in the top navigation allows you to quickly find specific technologies:

- Click on the search link at the top of the home page
- Type your search query on the search page
- Results will appear as you type
- Click on a result to navigate to that item
Tag Filtering
Tags provide a way to filter the radar by specific categories or attributes:

- Look for the tag filter section below the radar
- Click on a tag to filter the radar to show only items with that tag
- Click the tag again to remove the filter
- The active tag is highlighted to indicate it’s being applied
Responsive Design
The radar interface is responsive and adapts to different screen sizes:
- On desktop, all sections are visible simultaneously
- On tablet, the layout adjusts to fit the screen width
- On mobile, the radar visualization and lists are stacked vertically