Customization
This guide covers how to customize the appearance and branding of your Tech Radar.
Logo Customization

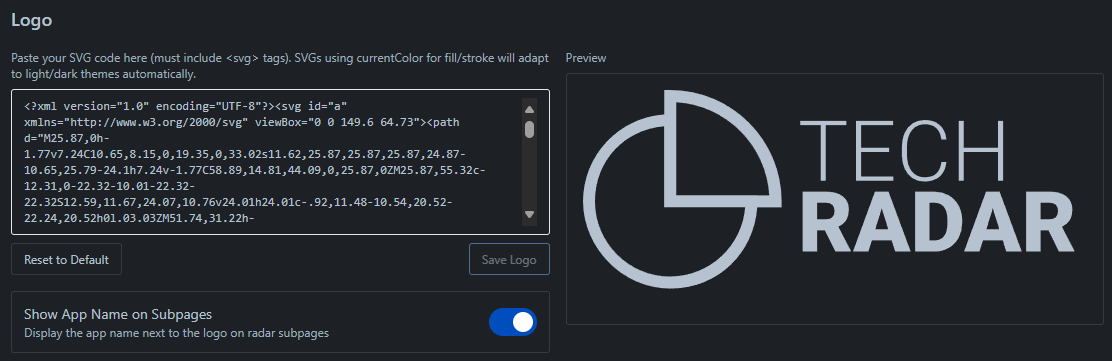
Setting a Custom Logo
- Navigate to Settings > Logo
- Paste SVG code directly
- Preview your logo in both light and dark themes
- Click “Save Logo” to apply changes
Logo Requirements
- Must be in SVG format
- Should include
<svg>tags - Use
currentColorfor fill/stroke to support themes - Recommended dimensions: 150x65 pixels
Test your logo in both light and dark themes to ensure good visibility.
Labels and Text

Customizable Labels
You can customize various text elements:
- Search Placeholder: Default search prompt
- Footer Text: Bottom of page message
- Page Title: Main radar page title
- Page Overview: Description text
- Quadrant Labels: Category names
- Not Found Message: 404 error text
Updating Labels
- Navigate to Settings > Labels
- Modify desired text fields
- Save changes
- Preview in different sections
Feature Toggles

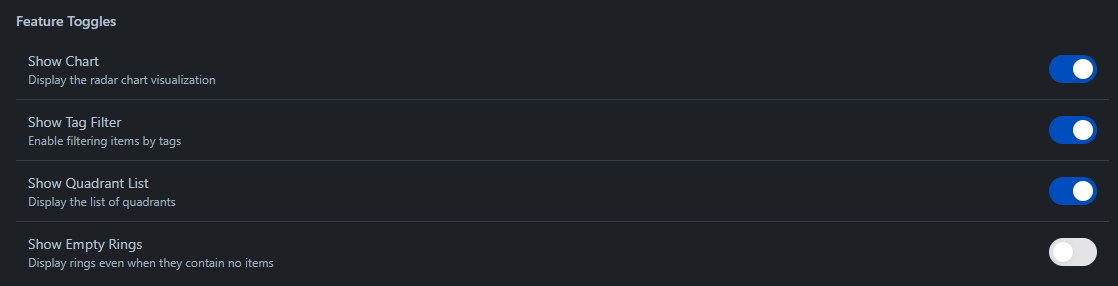
Available Toggles
- Show Chart: Display radar visualization
- Show Tag Filter: Enable tag filtering
- Show Quadrant List: Display quadrant navigation
- Show Empty Rings: Show rings without items
Managing Toggles
- Go to Settings > Feature Toggles
- Enable/disable features as needed
- Save configuration
- Test navigation and functionality
Section Organization

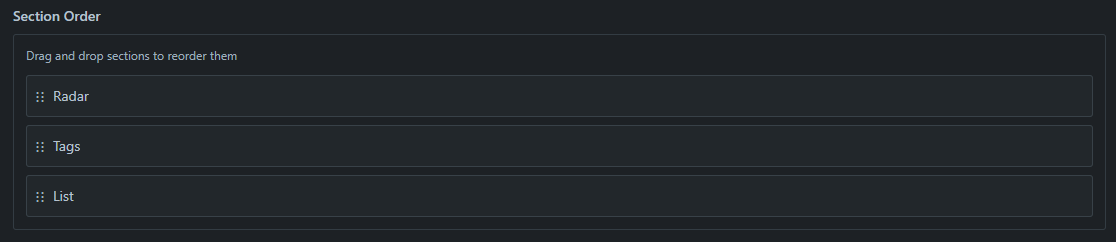
Configuring Sections
- Navigate to Settings > Section Order
- Available sections:
- Radar visualization
- Tags filter
- Item list
- Drag and drop to reorder
- Save new arrangement
Quadrant Order
- Go to Settings > Quadrant Order
- Drag quadrants to desired positions
- Save new arrangement
- Verify radar visualization
About Page Content

Customizing Help Content
- Go to Settings > About Page Content
- Edit the HTML content
- Available tags:
<h2>for sections<p>for paragraphs<ul>and<li>for lists<strong>for emphasis
Best Practices
- Keep content clear and concise
- Use proper heading hierarchy
- Include usage instructions
- Add relevant examples
- Maintain formatting consistency
Best Practices
Branding Guidelines
- Maintain consistent colors
- Use clear, readable fonts
- Keep layout clean
- Test all customizations
- Document changes
User Experience
- Ensure readable text contrast
- Maintain clear navigation
- Use consistent terminology
- Test on different devices
- Gather user feedback
Next Steps
After customizing the appearance: